
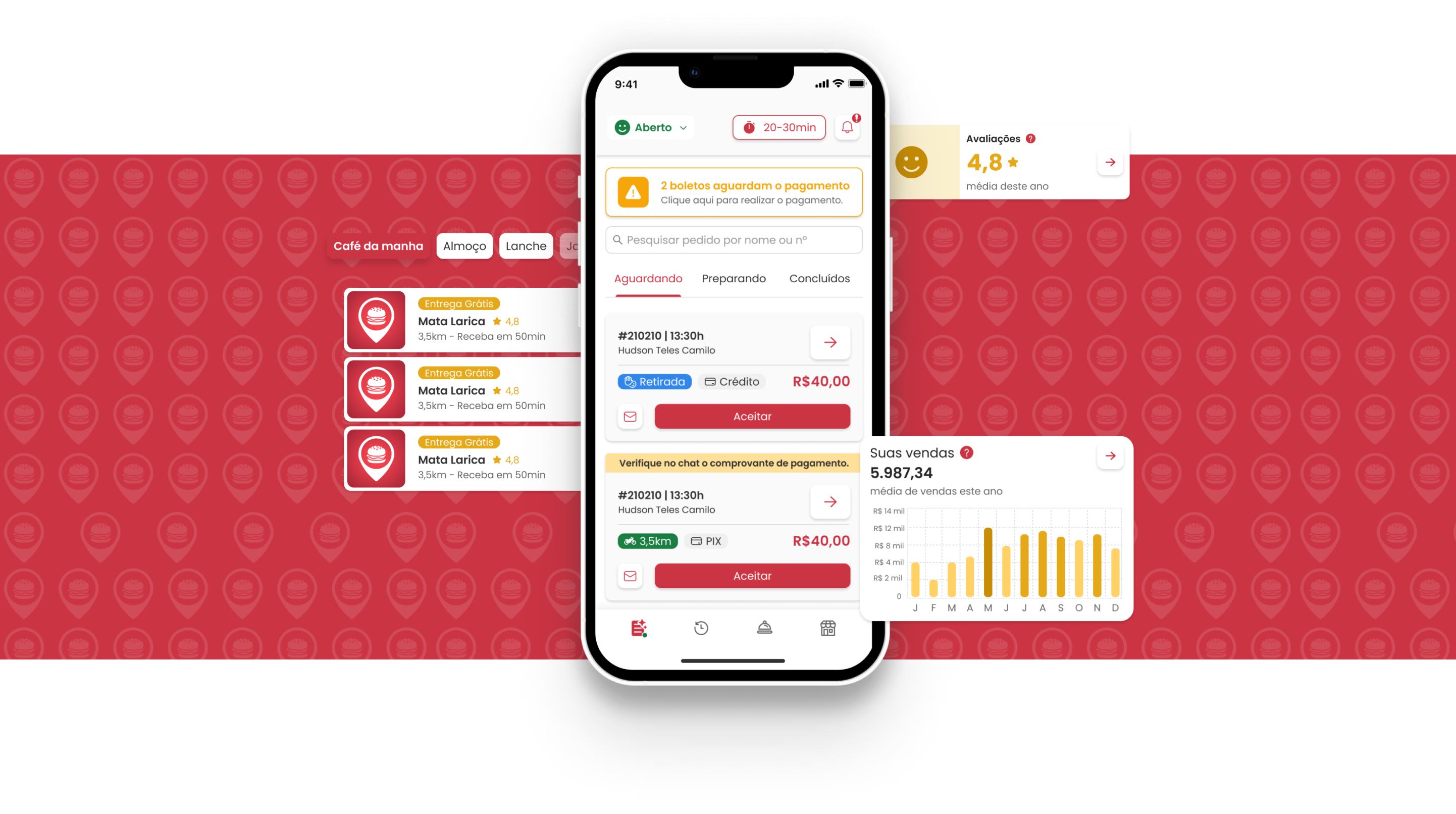
Novo design do aplicativo mobile e web para parceiros do Mata Larica que atua como app de delivery em Bambuí. O objetivo foi proporcionar uma melhor experiência para os restaurantes que vendem seus produtos pelo Mata Larica.
UI/UX Designer
3 meses
Personas
Style Guide
Protótipo Interativo
Handoff
Documentação
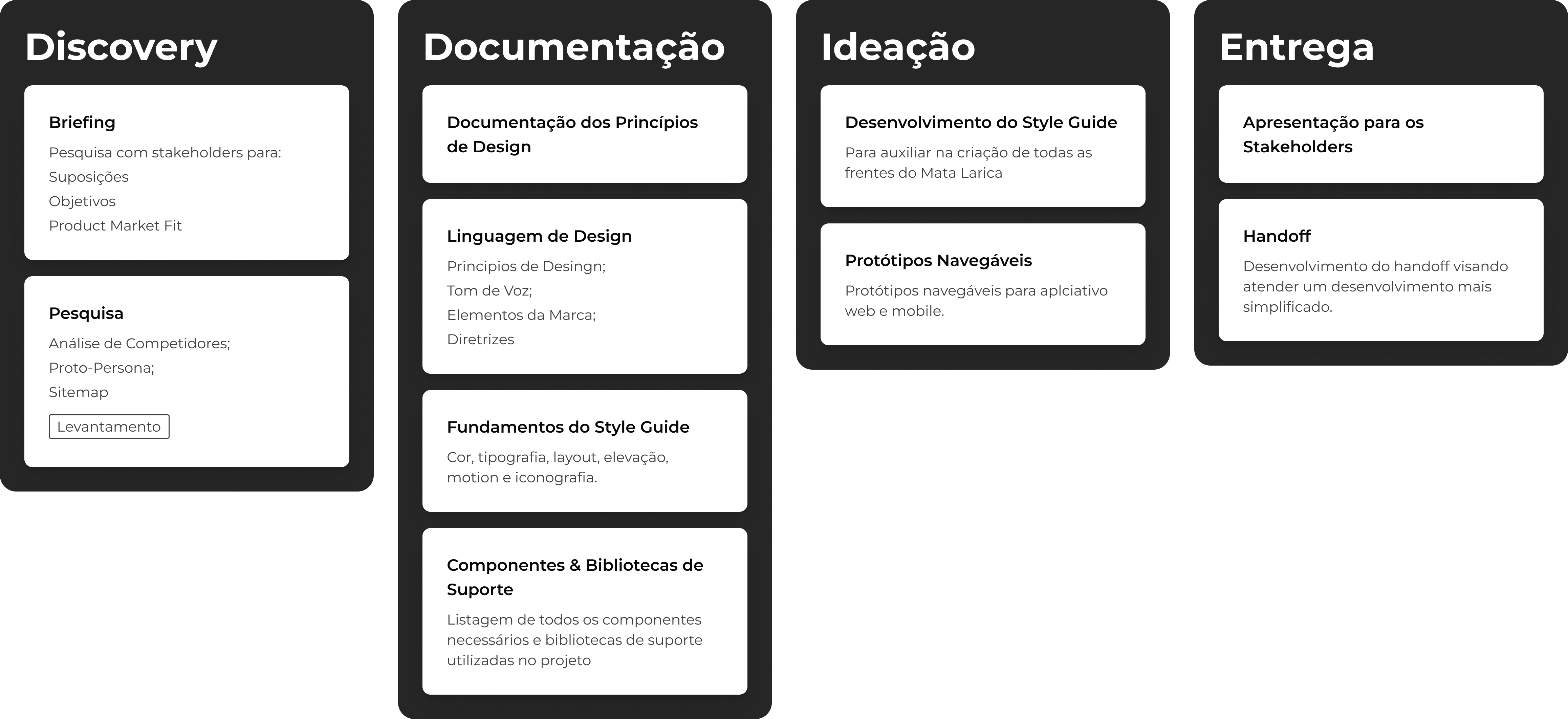
O primeiro passo foi entender a demanda e quais frameworks de design poderiam ser aplicados. Para entender melhor foi realizado um briefing com o CEO da empresa, após a análise foi criado um Kanban para visualizar as demandas que se deram em:

Após entender a demanda, pude entender que o projeto se daria em uma biblioteca de componentes e a realização de um protótipo navegável. Buscando entender as demandas do mercado, realizei uma desk research e uma análise de competidores sobre os produtos similares ao Mata Larica.
Após a desk research e a análise de competidores, foi possível tirar alguns insights:
Primeiras Impressões:.
Funcionalidades:
Usabilidade:
Fluxo do Usuário Cliente:
FluConsistência:
Design:
Considerações Finais:
O Mata Larica tem potencial para competir com seus principais concorrentes, ainda mais focando em usabilidade, acessibilidade, consistência e design do aplicativo.
Buscando entender quem são os usuários do Mata Larica, criei 3 proto personas:
Para entender como fucionava o fluxo do aplicativo do Mata Larica – Parceiros, criei um site map, buscando entender como os usuários navegavam pelas funcionalides e qual seria minha proposta.
Ainda durante o briefing foi solicitado uma biblioteca de componentes, para que houvesse padronização em futuros desenvolvimentos, tanto pro app do cliente quanto pro parceiro, pensando nisso gerei algumas documentações importantes para que tudo dentro do sistema se converse.
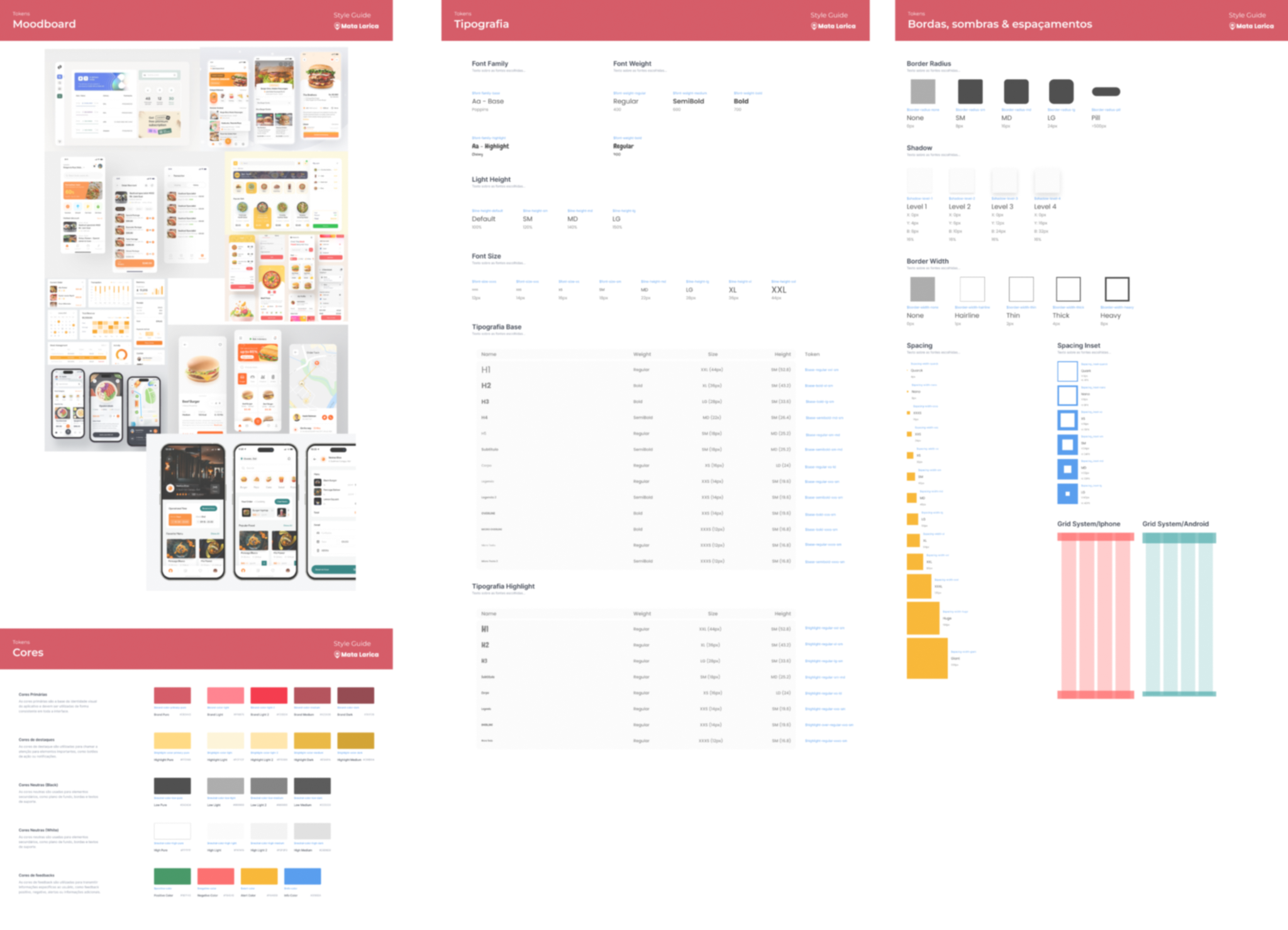
Para criar a biblioteca de componentes (style guide), criei um moodbard, levantei todas as cores que seriam necessárias (Primárias, destaques, neutras e de feedbacks), criei as tipografias de base e de highlight, defini padrões de bordas, sombras e espaçamentos. Com a base definida, comecei a criar os componentes.

Após a biblioteca de componentes pronta, dei inicio ao desenvolvimento das telas para o protótipo navegável.