Durante 15 dias participamos da fase final do Programa de Formação do Grupo FCamara em que nos reunimos em uma Squad e desenvolvemos uma aplicação Web responsiva utilizando todo o processo de UX/UI Design.
Auxiliei na formulação de perguntas para entrevistas, realização de entrevistas em profundidade, montagem dos protótipos de média e alta fidelidade, realização de testes de usabilidade pela plataforma Maze e criação do protótipo interativo.
Março de 2022 até Abril de 2022
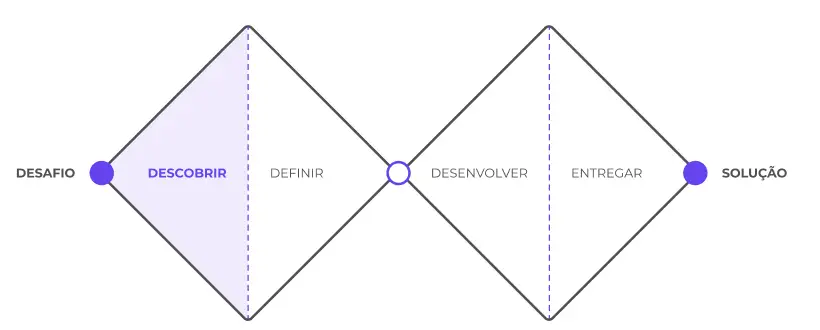
Para apoiar nosso processo aplicamos a metodologia Double Diamond como forma de nos guiar e nos manter flexíveis no projeto.

Logo no início da nossa jornada, como forma de tentar integrar todo o time, tanto UX’s quanto Dev’s e também tirar insights importantes da nossa equipe, demos o pontapé inicial e decidimos desenvolver o 5W1H em conjunto, cada um dos sete participantes da squad expôs sua ideia no quadro, no seu tempo e sem pressão para que, posteriormente, pudéssemos discutir sobre os assuntos abordados.
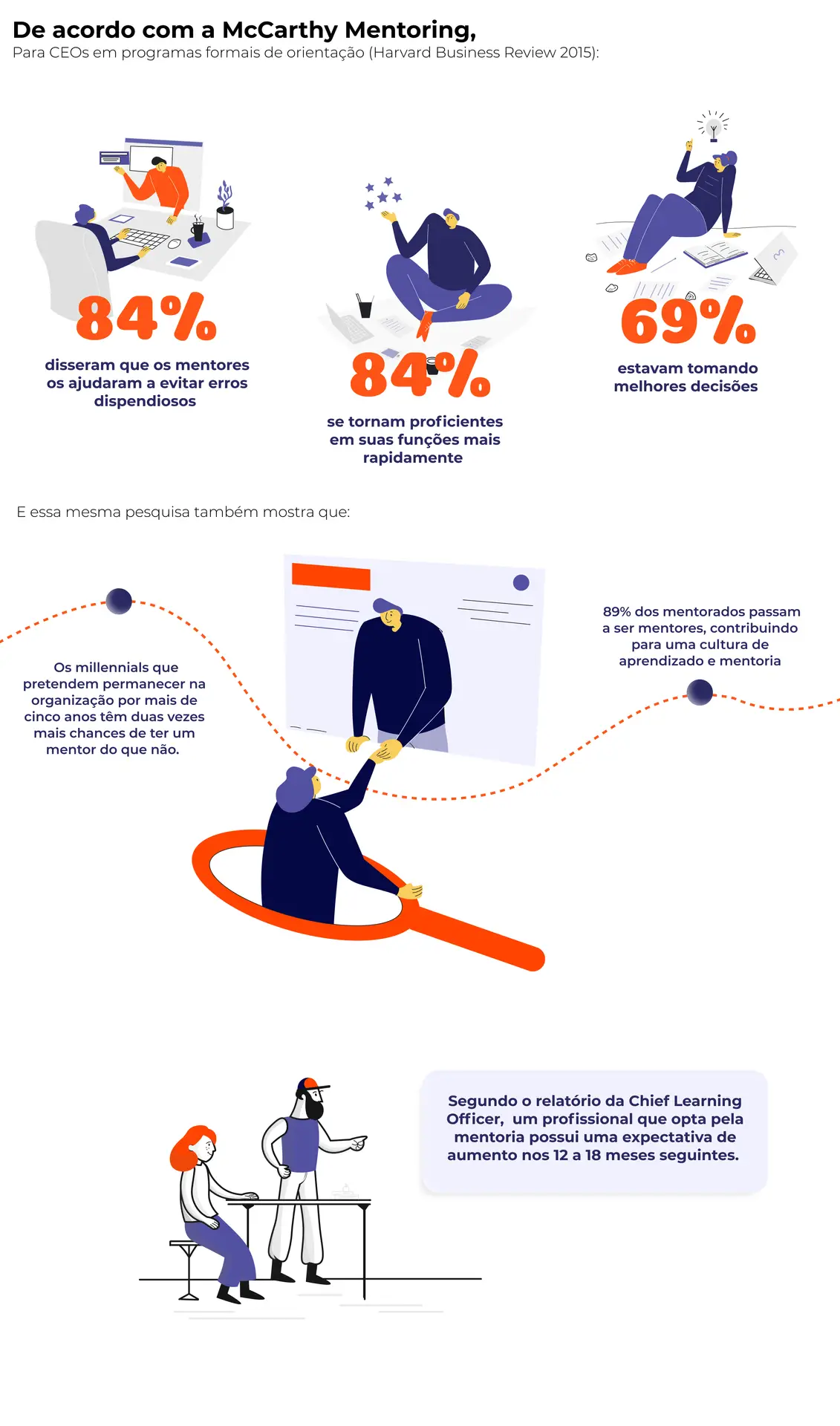
Iniciamos então uma Desk Research seguida de um Benchmarking para entender o mercado e o que ele oferece atualmente. Descobrimos então:

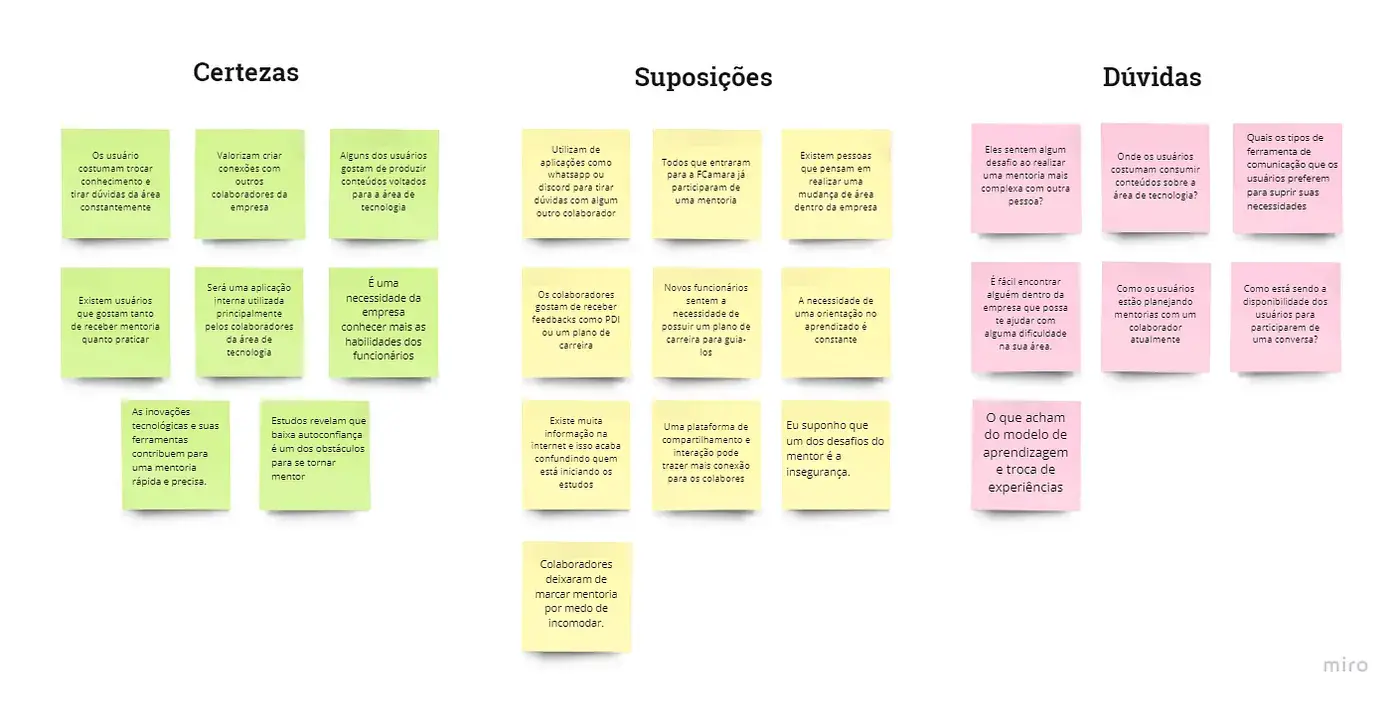
Depois de entender o problema de uma forma geral com auxílio da desk research e do benchmarking, começamos a traçar uma Matriz CSD (certezas, suposições e dúvidas) para ter uma melhor visualização das informações que já tinhamos e como poderíamos elaborar as pesquisas com o nosso público alvo.

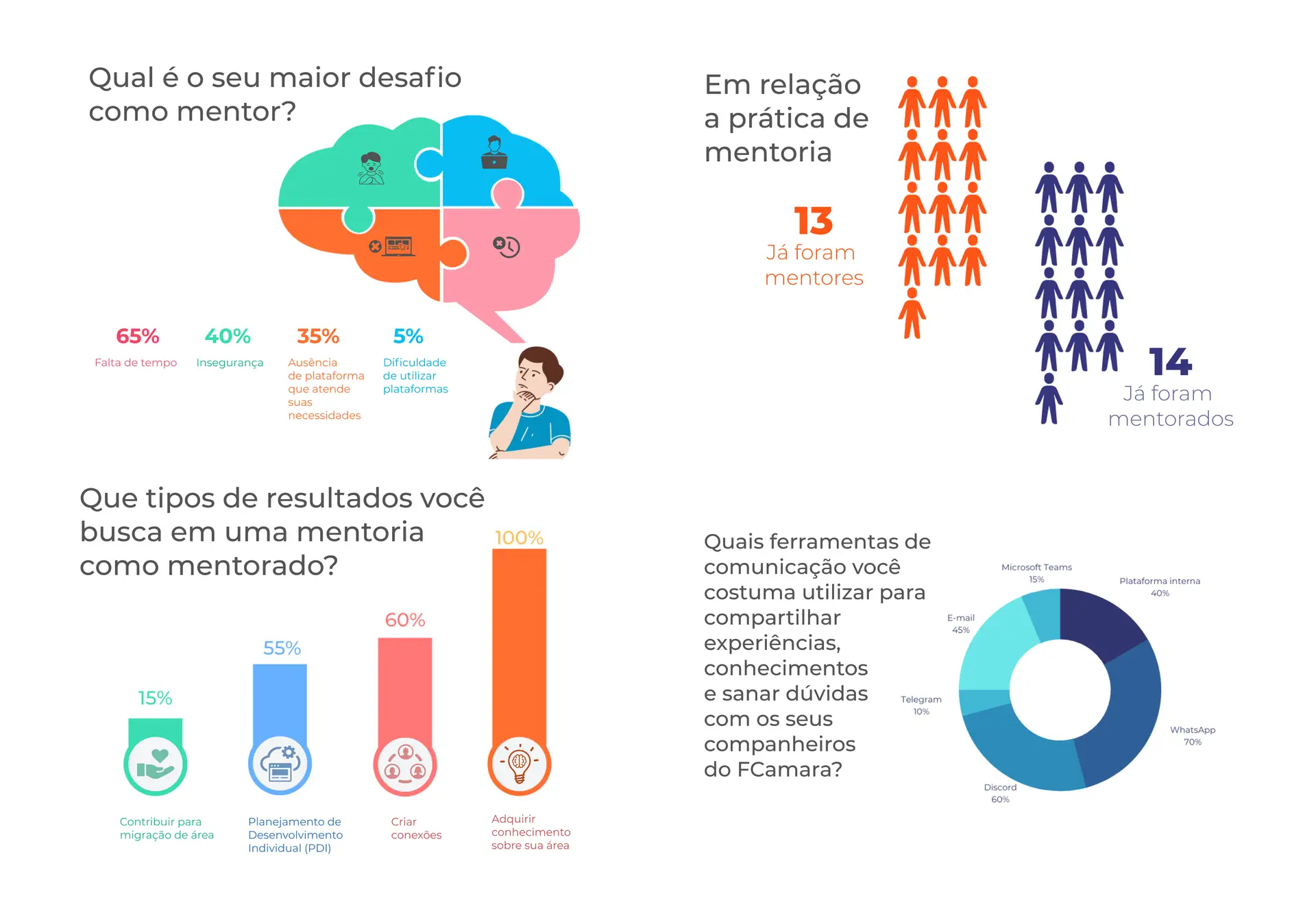
Como forma de validar nossa Matriz e entender melhor nosso usuário, nos aprofundamos em um questionário quantitativo e entrevistas em profundidade. No nosso questionário quantitativo feito a partir do Google Forms obtivemos 20 respostas. Desses 20 usuários, cerca de 50% têm de 18 a 24 anos, trabalham em sua maioria no setor de desenvolvimento e têm alto nível de senioridade.
Iniciamos então uma Desk Research seguida de um Benchmarking para entender o mercado e o que ele oferece atualmente. Descobrimos então:


Na fase da definição aplicamos uma série de ferramentas, como a criação de Personas, Job Story, User Centered Design Canvas e a Proposta de Valor, que nos ajudaram a traçar um objetivo e entender melhor nosso usuário, e você pode ver todos no nosso quadro do Miro.
Depois de averiguar todo o cenário e poder validar nossa ideias com uma boa pesquisa, análise de dados e conversas, observamos que tivemos diversas ideias e que talvez algumas não seriam tão imediatas e necessárias para o Produto Mínimo Viável – MVP. Como forma de decidir o que realmente vai ser importante pra experiência do usuário no projeto, decidimos fazer o MoSCow method. Para isso criamos um brainstorm com todas as ideias agrupadas e depois definimos uma priorização para cada uma delas. Também disponíveis no nosso quadro no Miro.
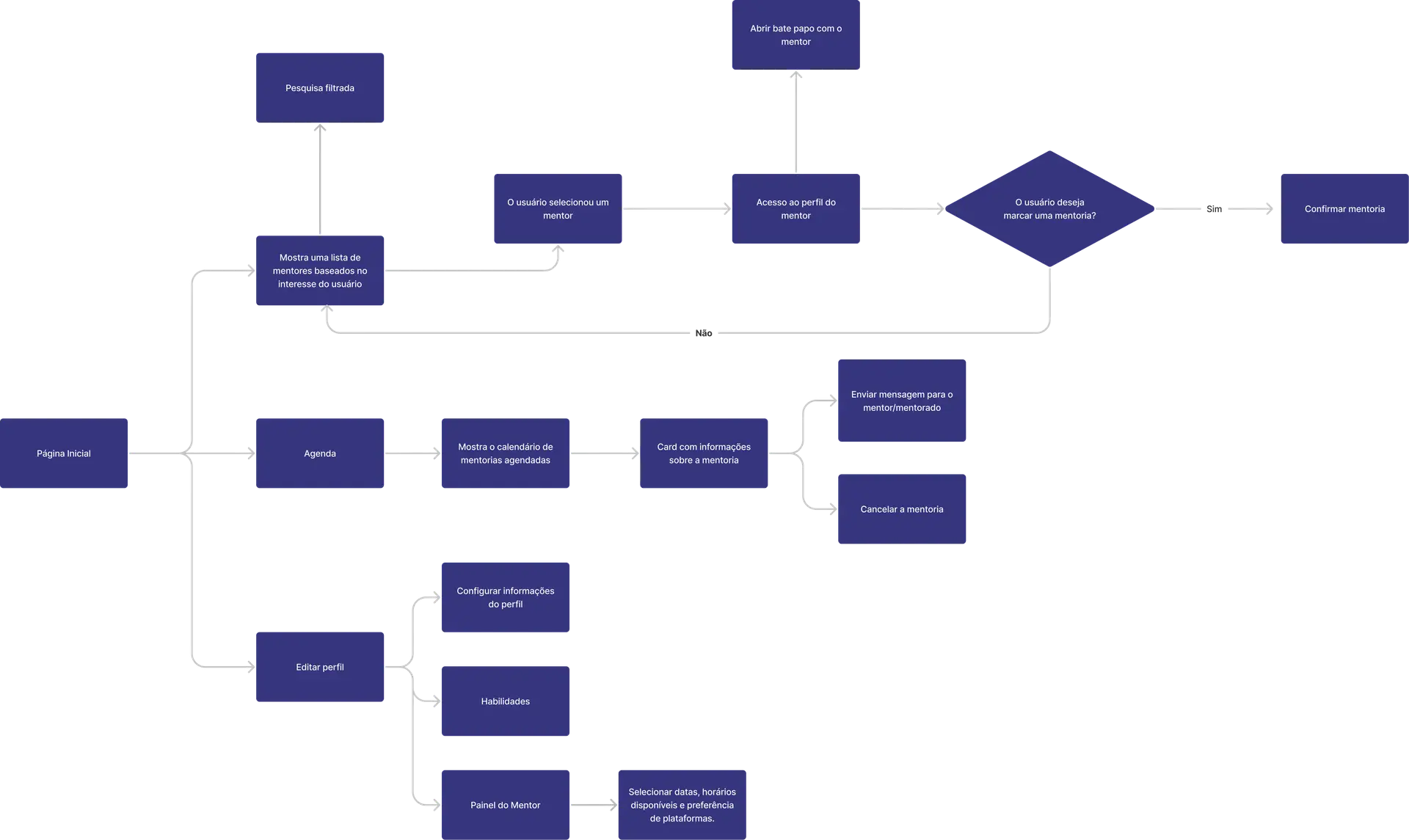
User Flow
Depois de priorizar as features que teríamos de imediato no nosso projeto, criamos nosso User Flow junto a construção dos wireframes de média fidelidade, procurando atender também a demanda dos desenvolvedores em iniciar o front end.

Nosso primeiro teste de usabilidade foi feito pela plataforma Maze e contou com cerca de 8 usuários, eles tinham 3 missões:
Nosso objetivo principal era descobrir se o usuário sentiria dificuldade de encontrar o caminho para realiza-las, se a interface estava bem organizada visualmente e se os usuários usariam a plataforma regularmente.
Esse primeiro teste nos fez perceber que era necessário ter mais atenção a usabilidade e heurísticas que faltavam na interface da aplicação, descobrimos que 50% dos usuários fizeram um fluxo diferente do criado inicialmente na missão de agendar uma mentoria pela dificuldade em clicar no horário antes de agendar a mentoria e que nossa plataforma tinha informações em excesso principalmente na home page.
Posteriormente a esse feedback fizemos diversas alterações no nosso wireframe, que incluí:
Para ver o protótipo de média fidelidade clique aqui.

Com toda nssa estrutura pronta, desenvolvemos um Style Guide (link)simples como forma de guiar nosso protótipo de alta fidelidade e iniciamos o desenvolvimento, sempre junto aos desenvolvedores visando buscar a melhor solução visual.
Se tiver interesse, pode acessar os protótipos de alta fidelidade tanto da versão web quanto versão mobile.

Teste usabilidade #12
Logo então realizamos nosso segundo teste de usabilidade:
O segundo teste de usabilidade foi feito pela plataforma Maze e contou com cerca de 9 usuários, eles tinham 4 missões:
Nesse teste a primeira alteração foi nas missões no Maze, deixamos mais claro o que o usuário precisava fazer, além do protótipo dessa vez ser em alta fidelidade.Nosso objetivo era trazer correções baseadas nos feedbacks do primeiro teste de usabilidade, tentar novamente os mesmos fluxos e inserir um fluxo tão importante quanto os outros, que é o de se tornar um mentor.
Percebemos que obtemos uma melhora significativa nos fluxos que tivemos grandes dificuldades anteriormente, caindo pra cerca de 20% os usuários que fizeram outro caminho nos 3 fluxos iniciais, apesar disso notamos que na última missão nem tudo estava claro como imaginávamos, cerca de 60% dos usuários tiveram dificuldade para se tornar mentor, com isso fizemos algumas alterações e deixamos algumas sugestões para uma melhora futura na plataforma como:
Conclusões
Próximos passos
O que queremos que esse aplicativo proponha futuramente?
Documentação
Composição do Squad 23:Product Designer’s
Full Stack Developer’s
Para ver esse projeto completo você pode acessar o artigo no Medium!